Réaction Diffusion (suite) - WebGL
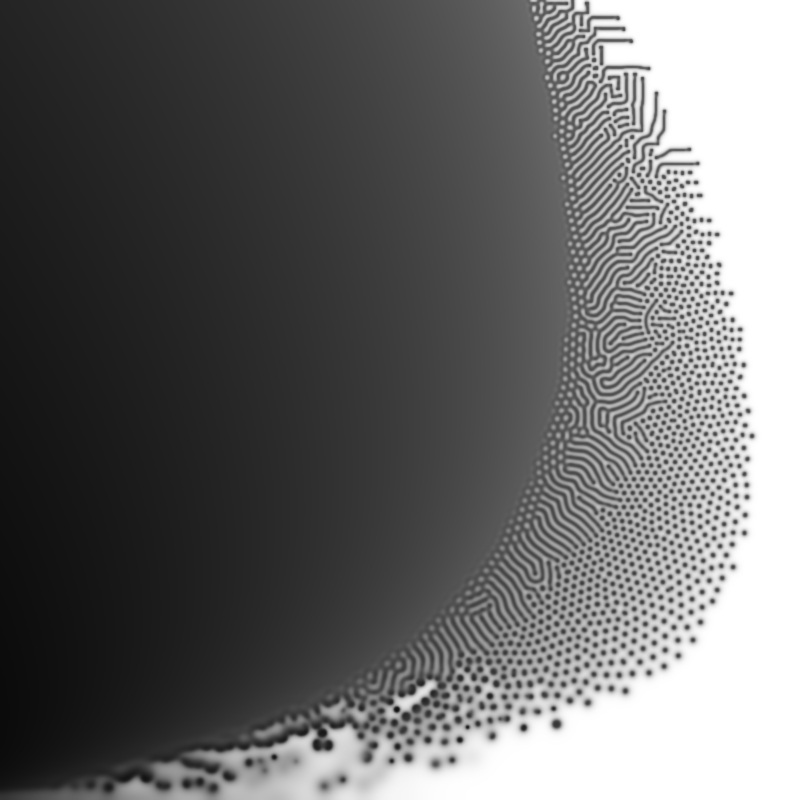
Version WebGL de la simulation 2D de réaction-diffusion. Le calcul de l'évolution est effectué par la carte graphique, les performances sont très supérieures à celles de la version canvas 2D, comme on peut s'y attendre. Mise en oeuvre de la technique de FBO ping-pong.

Le code est à l'évidence plus complexe que pour la simple version en canvas 2D et cela implique de se plonger assez sérieusement dans webGL.
Les équations de la simulation sont implémentées dans un fragment shader. Dans la mesure où l'image n est calculée à partir de l'image n-1, il faut employer la technique du FBO ping-pong :
- Créer 2 textures attachées à 2 FBOs
- Remplir la première texture avec un motif initial
- calculer l'image suivante à partir de la première texture et rendre le résultat dans la seconde texture
- Intervertir source et destination à la prochaine image
Les valeurs de concentration des substances A et B sont stockées dans les couches rouge et verte des textures. Pour l'affichage, on passe par un deuxième fragment shader qui n'affiche que la couche rouge en N&B (ou autre post-processing des couleurs).